Zblogphp虽然很简单易用,响应速度也快,但是还有一些基础的功能本身并不自带;给各位站长带来了一点点的不方便。
很多时候,为了实现某种功能,很可能会涉及修改代码,比如如何单独设定文章页的关键词和描述,这就需要修改Single和Header文件的代码。
包括给首页导航栏增加下拉菜单这种基本的功能,也需要通过插件来实现,之前我们在“Kandylinks如何使用”一文中有讲到。
今天老丁主要来说下如何利用Kandylist给自己的zblog网站增加一个自定义侧栏。
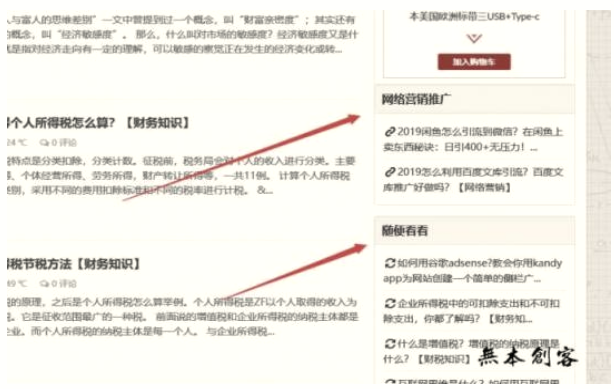
具体效果如下图所示:

Kandy系列的插件都是由吉光片羽开发制作的,想要使用Kandy插件,必须得先下载安装KandyApp这个基载程序才能使用;之前我们在“如何用谷歌adsense”中有讲到。
关于一些细节的解释,部分是来自于原作者曾对我的讲解,我就把作者回答原文(带有下划线部分是作者原本回答)复制过来了,这样会比我自己讲更清晰些。
下面开始操作步骤。
1. 首先,我们需要在zblog后台的“应用中心”搜索和下载“KandyList”并在“插件管理”中启用它。
2. 打开“KandyList”的编辑界面,开始编辑;以下是一些概念详解。
这里需要注意的是“模块名称”即最终在前台显示的模块的名称,填写中文的即可,比如说“最热手机”等等。

“模块名称”也是“模块管理”里面能看到的名称。
“文件名”是zblogasp版沿用下来的称呼,相当于每个模块唯一的英文或数字编号。
“模块元素ID”,是指这个模块在html代码中的ID=“XXX”,用于css定义样式。
关于输出类型里的“DIV”和“UL”:
这个跟系统默认模块的选择是一样的,ul的子元素必须是li,div的子元素可以是任何除li,dd,option的元素,例如:
<ul><li><a>链接1</a></li><li><a>链接2</a><</li></ul>
<div><a>链接1</a><a>链接2</a></div>
简单的说,如果希望模块的链接一行一行显示就选择ul,希望链接在一行显示就选择div。
输出记录”主要是指此列表一共展现多少个内容;“标题长度”主要是指每个内容的标题展示多少个字符;“摘要长度”主要指每个内容的摘要的字符长度。
关于“条目类名”:
类名是class="xx yy"中的xx yy,填class="col"就变成了 class="class="col"",所以只要填col就可以了。
比如你的列表要红色的字,有个类名red,字要变大,有个类名big,那就填red big,中间要空格,最后在html中看到的就是<li class="red big">...</li>,
界面中看到的就会是一个红色的大字。
类条目名,如果填写“col”的话,意思就是按25%的宽度排列;如果没啥特殊要求,并且搞不懂这块,类条目名可以空着不填。

关于“预设模板”:
这个相当于系统自带的可选模板,一般侧栏模块的列表内容就是默认第一个的模板,主要方便不会html的用户使用。
如果想自定义模板,就可以自己在输出模板中动手修改了,例如kandyzhi主题中的热门模块,要正确显示,就得复制指定的模板代码覆盖到输出模板中。
关于“输出模板”:
只要你在“预设模板”里选择和合适的样式后,这块就可以不用手动更改了。
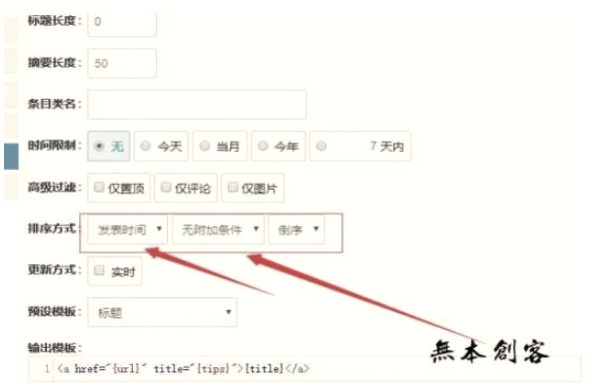
关于“排序方式”:
你会发现有两个下拉菜单的内容是一致的,他们的逻辑关系是,比如想要查看次数和评论次数最高的文章,就需要选择查看次数和评论次数两个排列方式,哪个在前就以哪个优先筛选。

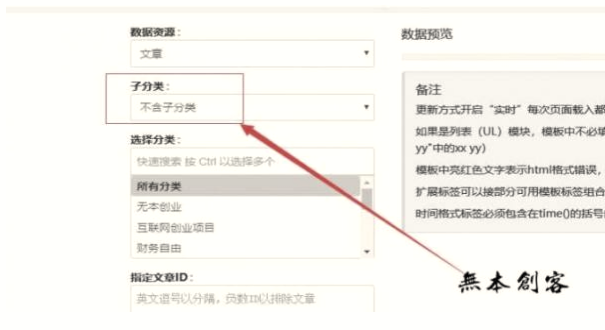
关于“子分类”:
zblog支持多级分类,比如手机分类下可以分安卓和苹果两个分类,安卓和苹果就是手机这个分类的子分类。

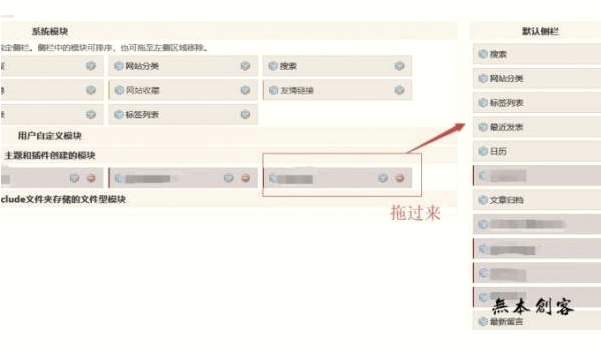
3. 当编辑好并提交后,刚才通过Kandylist所创建的列表模块遍成功显示在了“模块管理”中,我们只需要把它拖向右侧相应的位置即可。
刷新前台便能显示在了右侧。

总结:
如果是老手的话,估计一眼就能看明白怎么用了;如果是新手的话,一看到界面很可能会有点蒙。
其实很简单,主要的逻辑就是先设定好模块名,然后设定规则,比如打算显示几条?排序方式,以及调用哪个tag或者是分类等,之后提交即可。
提交后的模块,会直接显示在“模块管理”中,你可以随意把它拖拽在各个你想要的侧栏位置。
以上便是Kandylist最简单的使用方法了,也在此感谢作者吉光片羽带来这么好用的插件和详细的讲解。
各位如果还有什么不懂,可以去看看作者的博客,或者在zblog应用中心看看说明,也可以留言给我。
推荐阅读:
猜你喜欢
- 2025-09-26如何在Google Search Console谷歌站长工具提交网站地图?
- 2019-12-06网站降权怎么解决?关于博客SEO阶段性总结
- 2019-09-26今日熊掌号解绑域名,熊掌号真的要凉凉了吗?
- 2019-09-14在家无聊怎样能挣钱?论SEO盈利的5种模式
- 2019-09-02zblogphp虚拟主机之间网站搬家:阿里云虚拟主机为例
- 2019-09-01DNS是什么?如何刷新DNS本地缓存?如何更换DNS?
欢迎 你 发表评论:
- 搜索
- 标签列表
- 最新文章
- 短线交易
- 随便看看
- 随机tag
- 最新留言
-
- 从下午到晚上,反复读了四遍。只有两个字:震撼。感谢提点。
- 感谢
- 这篇是早期写的,现在看确实有点幼稚。虽然想过删掉,但还是决定保留下来。我的公众号内容主要提供一些方向性的思路,具体怎么走还得看个人。至于各种学习方法,关键还是靠自己的认知做判断。
- 看了,想了,晕了。刚开始学量学,你的一文,搞得我六神无主了,去加了你的公众号,真心想从中得到一些启发和感悟。最后,感谢的你分享,感谢你直言不讳,祝你钱多多,命长长!
- 牛比 文笔佩服
- 当标尺已然弯曲,我们便量不出人的高度
- 哇老丁这几日高产了
- 感谢老丁为我开了一扇窗
- 老丁,你所说的很多东西我特别感同身受,但又不知该怎么说,也说不出口。确实是一种割裂感,还有一种说不出的失望与急切不知该如何表达。非常复杂,谢谢你的这篇文说了我曾想说的话。
- !哇老丁回来了












本文暂时没有评论,来添加一个吧(●'◡'●)